I where asked to create a comic strip using a favourite character from cartoons or anime and placing them in the comic strip completely out of context. Of course the character/s will have to altered so that I was not in breach of copyright e.g. colour of clothing, fair accessories ext.

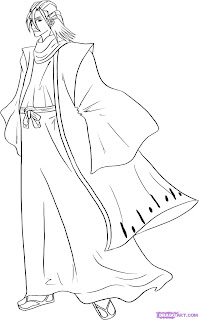
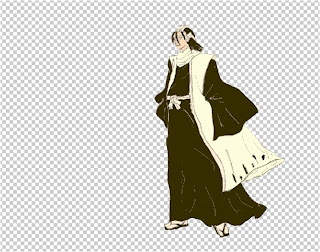
This is something I did on photoshop a while back which is a rendition of what Byakuya is supposed to look like -
-This will be coloured differently so that copyright will not be breached
I first began to brainstorm a few ideas on what the comic strip could be about. Once I had decided on a wild west style comic, I then chose a character from the anime/ manga "bleach" called "Byakuya", he is very noble, a leader of one of the four noble famalies and is well respected in the world of bleach. He is also my favourite character so when this opertunity came up i jumped at the chance to create an out of context comic strip with him in it. However In order to be able to create the comic I first had to practise my skills at drawing byakuya.
I decided to use Byakuya for my comic as I feel it is definalty putting out of his comfort zone "so to speak", when I came up with the Idea for using byakuya I knew that whatever I did had to be completly out of context to bleach, so I thought what better way than to but him in the wild west. In my opinion compared to bleach, the wild west is the most out of context you could possible be.
The storyboard was the hardest part of the entire process as my skills at drawing arnt exactly amazing, but I did the best i could with the skill I had. The storyboard basically shows every step of the comic strip and what is going on during the scene.
Here is said storyboard-

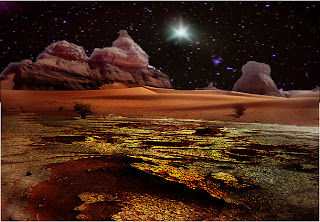
I then began on making a few backgrounds of Photoshop for the comic, I did this using images from the internet and combining them together to create my own unique image. This took me some time perfecting them and trying to get all the images to work together and look professional. I used a number of different tools in order t do this e.g. burn, smooth, blur and so on.
The next two images are of said backgrounds:
Once the storyboard and backgrounds were finished I scanned the images onto the computer and got to work on the images in Photoshop. It took me about 2 hours to colour each image, add background and extra's, some of the pictures look really good but others arn't the best. I guess this is just becuase my skills in Photoshop arn't exactly proffessional and I need to spend more time on it in order to achieve greater potential. There was also the fact that time was against me, as I had missed a good 2 hours work due to illness, also I knew I really had to get to it. In the end I think the comic strip looks quite good and I'm happy with it but feel that if I had more time and it was made using more time management instead of rushing it could have come out a lot better.
In conclusion I'm happy with the outcome although could have gone a lot better, I should have managed my time more wisely and spent less time on the minor details. I dont think I would perticularly like to do this again, as it was very strainiouse, time consuming and i didnt find enjoyment out of it, but then again maybe this was becuase of the rush. if I were to do this again I would manage my time and set my self deadlines for seperate tasks within the production.
Thanks for reading, here is the comic strip: (side note the character in my comic was not created by me rather a re-imagination of byakuya- all credit goes to tite kubo and the makers of bleach),(anime girl in section 8 of comic strip was originally taken from- http://xobabiihoshiiox.deviantart.com/art/anime-girl-head-157792554 but I added changes and changed the colours of the entire picture)

This is a profesional example of a comic strip, this perticular comic strip is from the manga/ anime called "Bleach". Which in my opinion is the greatest animae of all.